What exactly is a font?
A font is a set of text characters that are printable or can be displayed in a specific style and size. The design of a set of fonts is the typeface, and variations of this design form the typeface family. As an example, Arial is a typeface family, Arial Italic is a typeface, and Arial Bold 10-point is a font.
In digital terms, a font has come to mean a small software file that will provide your digital device with information about how letters should look and print.
What is a font family?
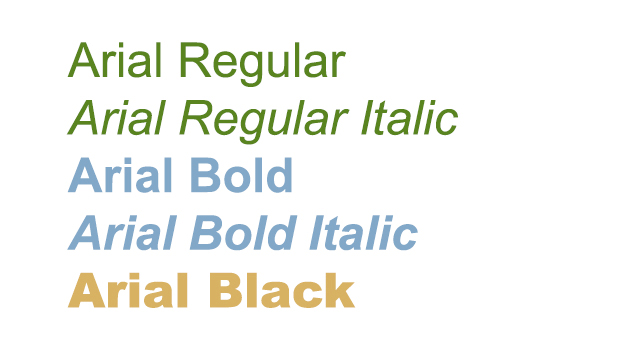
A font family is a set of styles of a particular font that are similar, and bundled together. For example, Arial is available in many variants:
- Italic
- Bold
- Bold Italic
- Black
- Black Italic
All these variations are different fonts individually, and together they make up a font family.

Sometimes you might use just a single font, and sometimes you might use a complete family. This totally depends on what the piece of work or design that you are using needs.
A font family is always a minimum of 2 fonts, there is no maximum. There are font families that contain hundreds of fonts, each one slightly different. If you are building a website you probably want to pick a font with many variants so that you can change the font style in different places such as headings or quotations but the overall style remains consistent.
What is a Web Safe Font?
Until about 8 years ago, web designers used a very limited number of “web safe” fonts. These were the fonts that came preinstalled on most computers such as Arial, Verdana, Tahoma, Times New Roman and Courier. The reason we used such a limited set of fonts was the desire for consistency. We wanted to know that if we used a particular font in a web design, it was going to look the same or similar on every computer that the website was viewed from.
There were ways of loading particular fonts into websites so that they were served with every page, but that was cumbersome and unreliable. Then along came Google Fonts!

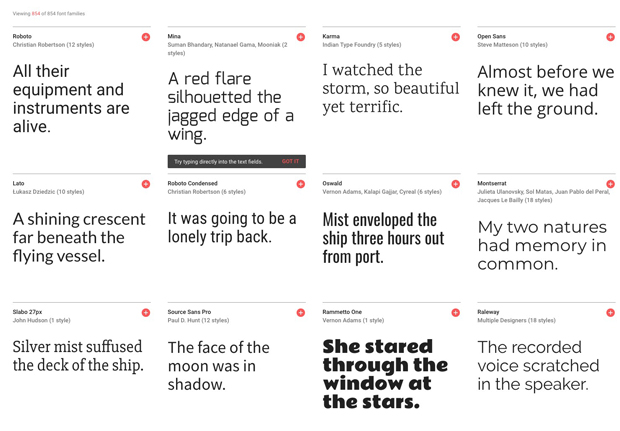
What are Google Fonts?
Google Fonts is a free collection of around 800 (and growing) fronts that are designed for use on any website, but which are available for use in design and print as well. They are hosted (stored) o Google’s servers, and they can be incorporated in any web design by simply making the correct reference to them in he websites stylesheet (which defines colours, fonts, styles etc for the website). By using a Google Font, or indeed any other web font, we can use a much larger variety of typefaces and styles, sure in the knowledge that they will look the same, and as we intended them to be whether they are opened on a Windows laptop or an Apple IPhone.
Google fonts are “Webfonts” and there are other providers of commercially licenced fonts for use on the web, but most clients stick with Google Fonts as the range is enormous, and the fonts are free to use.
What different types of fonts are there?
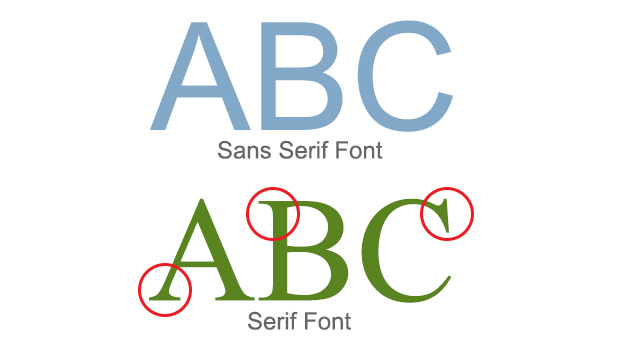
Fonts broadly fall into two categories, Serif Fonts and Sans Serif Fonts.
Serif Fonts
Serif fonts are fonts that have a small mark or stroke at the end of the character. This was originally done to make them more readable, especially when printed. Many of the “classical” or old fashioned fonts are in the Serif Font category.
Sans Serif Fonts
Sans Serif fonts are composed just of simple lines. Unlike Serif fonts they don’t have a small mark or stroke at the end. Many modern fonts are Sans Serif Fonts, and these days they are considered more readable on digital devices whether that be on a laptop or on a phone.